Aset Tutorial
Anda akan membutuhkan aset berikut untuk menyelesaikan tutorial ini. Silahkan download mereka sebelum Anda mulai. Jika mereka tidak tersedia, silahkan mencari alternatif.1. Buat Dokumen Baru dan Set Up Grid
Buka Photoshop dan tekan Command / Ctrl-N untuk membuat dokumen baru. Masukkan semua data yang ditampilkan dalam gambar berikut dan klik OK. Aktifkan Grid (View> Show> Grid) dan Snap ke Grid (View> Snap To> Grid). Sebagai permulaan, Anda akan perlu grid setiap 10px, jadi pergi ke Edit> Preferences> Guides, Grid & Slices. Masukkan 10 di gridline Setiap kotak dan 1 di kotak Subbagian. Juga, mengatur warna dari grid untuk#a7a7a7 . Setelah Anda telah mengatur semua properti ini klik tombol OK. Jangan berkecil hati oleh semua grid tersebut, hal itu akan memudahkan pekerjaan Anda nanti. Perlu diingat bahwa Anda dapat dengan mudah mengaktifkan atau menonaktifkan dengan menggunakan Command/Ctrl- 'Keyboard shortcut. Anda juga harus membuka Info panel (Window> Info) untuk live preview dengan ukuran dan posisi bentuk Anda. 
2. Buat Depan dan Belakang Meliputi
Langkah 1
Mengatur warna latar depan#aecef5 . Pilih Rounded Rectangle Tool, pindah ke panel kontrol dan mengatur Radius di 5px. Buat 240 x 380px persegi panjang bulat, Snap untuk Grid harus memudahkan pekerjaan Anda. 
Langkah 2
Pilih Rectangle Tool. Tahan tombol Alt pada keyboard Anda dan membuat 40 x 330px persegi panjang seperti yang ditunjukkan pada gambar berikut.
Langkah 3
Dengan bentuk vektor yang dipilih, pilih Rounded Rectangle Tool. Tahan tombol Shift dari keyboard Anda dan membuat 50 x 20px persegi panjang bulat seperti yang ditunjukkan pada gambar berikut.
Langkah 4
Sekarang pilih Rounded Rectangle Tool. Tahan tombol Shift dari keyboard Anda dan membuat 20 x 340px persegi panjang bulat seperti yang ditunjukkan pada gambar berikut.
Langkah 5
Dengan Rectangle Tool, tahan tombol Alt dari keyboard Anda dan membuat 10 x 380px persegi panjang seperti yang ditunjukkan pada gambar berikut.
Langkah 6
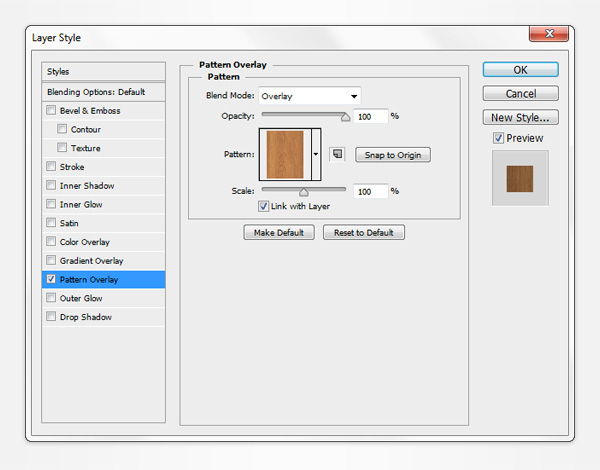
Pada panel Layers, klik dua kali pada bentuk vektor Anda untuk membuka jendela Layer Style. Aktifkan Bevel & Emboss dan Contour, Inner Shadow, yang Satin, Gradient Overlay dan Pola Overlay kemudian masukkan atribut ditunjukkan pada gambar berikut. sini Anda dapat menemukan pola kulit yang akan Anda butuhkan untuk bagian Pattern Overlay.






Langkah 7
Pastikan bahwa bentuk vektor Anda masih dipilih dan tekan Command / Ctrl-J untuk menduplikasi itu. Pada panel Layers, klik kanan pada salinan Anda dan pergi ke Clear Layer Style. Pada panel Layers, menurunkan Fill menjadi 0% kemudian membuka jendela Layer Style. Aktifkan Inner Shadow kemudian masukkan atribut ditunjukkan pada gambar berikut.

Langkah 8
Mengatur warna latar depan#384445 , memilih Rounded Rectangle Tool, membuat 40 x 380px vektor bentuk dan tempatkan seperti yang ditunjukkan pada gambar berikut. Pastikan bahwa persegi panjang ini tetap bulat baru dipilih, mengirimkannya ke belakang (Command/Ctrl-Shift- [) maka, membuka jendela Layer Style. Aktifkan Stroke dan Inner Shadow kemudian masukkan atribut ditunjukkan dalam gambar berikut. 


3. Buat Paper Potongan
Langkah 1
Mengatur warna latar depan#c7baac , memilih Rectangle Tool, membuat 20 x50px vektor bentuk dan tempatkan seperti yang ditunjukkan pada gambar berikut. Buka jendela Layer Style untuk persegi panjang baru ini dan masukkan atribut ditunjukkan dalam gambar berikut. 




Langkah 2
Mengatur warna latar depan#dbcec0 , memilih Rectangle Tool, membuat kedua 20 x 50px vektor bentuk dan tempatkan seperti yang ditunjukkan pada gambar berikut. Buka jendela Layer Style untuk persegi panjang baru ini dan masukkan atribut ditunjukkan dalam gambar berikut. 




Langkah 3
Gandakan (Command / Ctrl-J) dua persegi panjang yang membentuk potongan-potongan kertas dan menempatkan salinan seperti yang ditunjukkan pada gambar berikut. Sekali lagi, Snap untuk Grid fitur akan berguna.
Langkah 4
Nonaktifkan Grid (View> Show> Grid). Pilih Type Tool (T) dan klik pada kanvas Anda untuk menambahkan huruf kecil Anda. Gunakan font Calibri, mengatur ukuran pada 12pt dan warna hitam (#000000 ). Pastikan bahwa semua teks Anda dipilih dan di panel Layers, ubah Blending Mode untuk Overlay. Kemudian, membuka jendela Layer Style. Aktifkan Drop Shadow dan masukkan atribut ditunjukkan pada gambar berikut. Pilih kembali enam persegi panjang yang membentuk potongan-potongan kertas bersama dengan semua bagian dari teks dan Kelompok mereka (Command / Ctrl-G). Pindah ke panel Layers dan tarik grup baru ini di bawah bentuk vektor yang membentuk sampul depan buku alamat Anda. 

Langkah 5
Aktifkan Grid (View> Show> Grid). Mengatur warna latar depan#384445 , memilih Rounded Rectangle Tool, membuat 40 x 380px vektor bentuk dan tempatkan seperti yang ditunjukkan pada gambar berikut. Pada panel Layers, tahan tombol Command / Ctrl
pada keyboard, klik pada bentuk vektor yang membentuk sampul depan buku
alamat Anda dan Anda akan mendapatkan pilihan sederhana di sekitar itu. Pastikan bahwa pemilihan ini tetap aktif, dan dalam panel Layers, memilih ulang persegi panjang bulat yang dibuat di awal langkah, tahan tombol Alt dari keyboard Anda dan klik tombol Add layer mask (digambarkan oleh lingkaran biru pada gambar berikut ). Pada akhirnya, vektor bentuk bertopeng Anda akan terlihat seperti pada gambar ketiga. Setelah Anda selesai tekan Command / Ctrl-D untuk menyingkirkan pilihan tersebut. 
Langkah 6
Pastikan bahwa vektor bentuk bertopeng Anda masih dipilih, dan di panel Layers, menurunkan Fill menjadi 0% kemudian membuka jendela Layer Style, aktifkan Inner Shadow dan masukkan atribut ditunjukkan pada gambar berikut.

4. Buat Bersama dan Penutup Spine
Langkah 1
Menggunakan Rectangle Tool, membuat 30 x 380px vektor bentuk dan tempatkan seperti yang ditunjukkan pada gambar pertama. Buka jendela Layer Style untuk persegi panjang baru ini dan masukkan atribut ditunjukkan dalam gambar berikut.



Langkah 2
Untuk langkah-langkah berikut, Anda akan perlu grid setiap 5px, jadi pergi ke Edit> Preferences> Guides, Grid & Slices dan memasukkan 5 di gridline Setiap kotak. Pilih Rounded Rectangle Tool, dan set Radius di 3px. Mengatur warna latar depan#d11812 , kembali ke kanvas Anda, membuat 25 x 380px persegi panjang bulat dan tempatkan seperti yang ditunjukkan pada gambar pertama. Pastikan bahwa merah, persegi panjang bulat Anda tetap dipilih dan beralih ke Rectangle Tool. Tahan tombol Alt dari keyboard Anda dan membuat 10 x 380px vektor bentuk seperti yang ditunjukkan pada gambar kedua. Pada akhirnya hal-hal akan terlihat seperti di gambar kedua. Buka jendela Layer Style untuk bentuk vektor merah, aktifkan Gradient Overlay dan masukkan atribut ditunjukkan pada gambar berikut. 

Langkah 3
Untuk langkah-langkah berikut, Anda akan membutuhkan grid setiap 1px, jadi pergi ke Edit> Preferences> Guides, Grid & Slices dan masukkan 1 pada gridline Setiap kotak. Mengatur warna latar depan#6c1c07 , memilih Rectangle Tool, buat 5 x 376px vektor bentuk dan tempatkan seperti yang ditunjukkan pada gambar berikut. 
Langkah 4
Buka jendela Layers Style untuk bentuk vektor yang dibuat pada langkah sebelumnya, aktifkan Inner Shadow dan masukkan atribut ditunjukkan pada gambar berikut.

Langkah 5
Mengatur warna latar depan#7c2d0c , pilih Rounded Rectangle Tool, buat 2 x 7px vektor bentuk dan tempatkan seperti yang ditunjukkan pada gambar berikut. 
Langkah 6
Gandakan kecil, persegi panjang bulat Anda (Command / Ctrl-J), pilih copy dan tarik 13px bawah. Ulangi teknik ini dan menambahkan dua puluh enam eksemplar seperti yang ditunjukkan pada gambar berikut. Setelah Anda selesai, pilih semua empat persegi panjang kecil bulat Anda, dan di panel Layers, klik kanan pada salah satu bentuk vektor ini dan pergi ke Merge Shapes.
Langkah 7
Buka jendela Layers Style untuk bentuk vektor yang dibuat pada langkah sebelumnya dan masukkan atribut ditunjukkan dalam gambar berikut.




5. Buat Sepotong Plastik
Langkah 1
Buat gridline setiap 10px. Untuk melakukan hal ini, pergi ke Edit> Preferences> Guides, Grid & Slices dan masukkan 10 di gridline Setiap kotak. Mengatur warna latar depan putih (#ffffff ), memilih Rectangle Tool, membuat 100 x 50px vektor bentuk dan tempatkan seperti yang ditunjukkan pada gambar pertama. Pastikan bahwa persegi panjang baru Anda tetap dipilih dan di panel Layers, menurunkan Fill menjadi 0% kemudian membuka jendela Layer Style dan masukkan atribut ditunjukkan dalam gambar berikut. 


Langkah 2
Sekarang menetapkan gridline setiap 5px. Untuk melakukan ini, pergi ke Edit> Preferences> Guides, Grid & Slices dan memasukkan 5 di gridline Setiap kotak. Menggunakan Rectangle Tool, membuat 90 x 40px bentuk dan tempatkan seperti yang ditunjukkan pada gambar pertama. Pastikan bahwa ini bentuk vektor baru tetap dipilih, beralih ke Ellipse Tool, tahan tombol Alt dari keyboard Anda dan membuat lingkaran 10px seperti yang ditunjukkan pada gambar kedua. Kembali ke panel Layers, menurunkan Fill ke 0% kemudian membuka jendela Layer Style dan masukkan atribut ditunjukkan dalam gambar berikut. Perlu diingat bahwa angka-angka kuning dari gambar Gradient Overlay berdiri untuk persentase Opacity sementara jumlah putih berdiri untuk Lokasi persentase.


Langkah 3
Menggunakan Ellipse Tool, buat lingkaran 10px dan tempatkan seperti yang ditunjukkan pada gambar pertama. Pastikan bahwa ini bentuk vektor baru tetap dipilih, beralih ke Rectangle Tool, tahan tombol Alt dari keyboard Anda dan menciptakan 5x 10px bentuk seperti yang ditunjukkan pada gambar kedua. Kembali ke panel Layers, menurunkan Fill ke 0% kemudian membuka jendela Layer Style dan masukkan atribut ditunjukkan dalam gambar berikut.


6. Buat Background Kayu
Langkah 1
Pada panel Layers, pilih semua bentuk vektor yang membentuk buku alamat Anda dan Kelompok mereka (Command / Ctrl-G). Double-klik pada nama grup baru Anda dan nama itu AddressBook. Pada panel Layers, tahan tombol Alt dari keyboard Anda dan klik dua kali pada layer Background Anda untuk membukanya. Pastikan bahwa lapisan putih ini tetap dipilih dan mengatur warna latar depan#736357 . Pilih Paint Bucket Tool dan klik pada kanvas Anda untuk mengubah warna latar belakang seperti yang ditunjukkan pada gambar berikut. 
Langkah 2
Buka jendela Layer Style untuk lapisan latar belakang dan masukkan properti yang ditunjukkan pada gambar berikut. sini Anda dapat menemukan pola kayu.

7. Tambahkan Shading dan Highlight
Langkah 1
Pilih Rounded Rectangle Tool, mengatur Radius di 5px. Mengatur warna latar depan hitam (#000000 ), membuat 280 x 380px persegi panjang bulat dan tempatkan seperti yang ditunjukkan pada gambar berikut. 
Langkah 2
Pada panel Layers, klik kanan pada hitam, persegi panjang bulat yang dibuat pada langkah sebelumnya dan pergi ke Convert to Smart Object. Pastikan bahwa objek pintar baru Anda tetap dipilih dan di panel Layers, tarik bawah kelompok addressbook Anda, mengubah Blending Mode ke Overlay dan pergi ke Filter> Blur> Gaussian Blur. Tarik slider Radius 10px pada radius dan klik OK.
Langkah 3
Gandakan kelompok addressbook Anda (Command / Ctrl-J). Pilih grup baru ini dan mengubahnya menjadi objek pintar. Pastikan bahwa objek pintar baru Anda tetap dipilih dan di panel Layers, tarik bawah kelompok addressbook Anda, menurunkan Fill ke 0% kemudian membuka jendela Layer Style dan masukkan atribut ditunjukkan dalam gambar berikut.


Langkah 4
Gandakan kelompok addressbook Anda (Command / Ctrl-J). Pilih grup baru ini, dan mengubahnya menjadi objek pintar. Dengan smart object baru yang dipilih, tarik di atas kelompok addressbook Anda dalam panel Layers, menurunkan Fill ke 0% kemudian membuka jendela Layer Style dan masukkan atribut ditunjukkan pada gambar berikut.

Langkah 5
Gandakan smart object yang dibuat pada langkah sebelumnya. Buka jendela Layer Style untuk objek ini pintar baru dan mengganti atribut yang ada dengan yang ditunjukkan pada gambar berikut.



0 komentar:
Posting Komentar